- JavaScript
-
Не следует путать с Java.
JavaScript 
Класс языка: мультипарадигменный: объектно-ориентированное, обобщённое, функциональное, императивное, аспектно-ориентированное, событийно-ориентированное, прототипное программирование
Тип исполнения: интерпретация, трансляция в байт-код Java[1], JIT в машинные коды[2]
Появился в: Автор(ы): Релиз: 1.8.5 (2009)
Тестовая версия: 1.9.3 (2010)
Типизация данных: Основные реализации: SpiderMonkey, Rhino, KJS (JavaScript) (англ.), JavaScriptCore, V8
Испытал влияние: Повлиял на: JavaScript Расширение .jsMIME text/javascript, application/javascript[3][Спецификация 1]Тип формата Расширен из JavaScript — прототипно-ориентированный скриптовый язык программирования. Является диалектом языка ECMAScript[~ 1].
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java, но при этом лёгким для использования непрограммистами[4]. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке[~ 2][5].
Название «JavaScript» является зарегистрированным товарным знаком компании Oracle Corporation[6].
История
Предпосылки
В 1992 году компания Nombas (впоследствии приобретённая Openwave (англ.)) начала разработку встраиваемого скриптового языка Cmm (Си-минус-минус), который, по замыслу разработчиков, должен был стать достаточно мощным, чтобы заменить макросы, сохраняя при этом схожесть с Си, чтобы разработчикам не составляло труда изучить его[7]. Главным отличием от Си была работа с памятью. В новом языке всё управление памятью осуществлялось автоматически: не было необходимости создавать буферы, объявлять переменные, осуществлять преобразование типов. В остальном языки сильно походили друг на друга: в частности, Cmm поддерживал стандартные функции и операторы Си[8]. Cmm был переименован в ScriptEase, поскольку исходное название звучало слишком негативно, а упоминание в нём Си «отпугивало» людей[7][9].
На основе этого языка был создан проприетарный продукт CEnvi. В конце ноября 1995 года Nombas разработала версию CEnvi, внедряемую в веб-страницы. Страницы, которые можно было изменять с помощью скриптового языка, получили название Espresso Pages — они демонстрировали использование скриптового языка для создания игры, проверки пользовательского ввода в формы и создания анимации. Espresso Pages позиционировались как демоверсия, призванная помочь представить, что случится, если в браузер будет внедрён язык Cmm. Работали они только в 16-битовом Netscape Navigator под управлением Windows[10].
JavaScript
Перед Бренданом Айком, нанятым в компанию Netscape 4 апреля 1995 года[11], была поставлена задача внедрить язык программирования Scheme или что-то похожее в браузер Netscape. Поскольку требования были размыты, Айка перевели в группу, ответственную за серверные продукты, где он проработал месяц, занимаясь улучшением протокола HTTP[11]. В мае разработчик был переброшен обратно, в команду, занимающуюся клиентской частью (браузером), где он немедленно начал разрабатывать концепцию нового языка программирования. Менеджмент разработки браузера, включая Тома Пакина (Tom Paquin), Михаэля Тоя (англ.), Рика Шелла (Rick Schell), был убеждён, что Netscape должен поддерживать язык программирования, встраиваемый в HTML-код страницы[4].
Помимо Брендона Айка в разработке участвовали[11] сооснователь[12] Netscape Communications Марк Андрисин (англ.) и со-основатель Sun Microsystems Билл Джой: чтобы успеть закончить работы над языком к релизу браузера, компании заключили соглашение о сотрудничестве в разработке[13]. Они ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: изображений, плагинов, Java-апплетов, который был бы удобен для веб-дизайнеров и программистов, не обладающих высокой квалификацией[11].
Первоначально язык назывался LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire)[13]. На синтаксис оказали влияние языки Си и Java, и, поскольку Java в то время было модным словом[13][11], 4 декабря 1995 года LiveScript переименовали в JavaScript[14], получив соответствующую лицензию у Sun. Анонс JavaScript со стороны представителей Netscape и Sun состоялся накануне выпуска второй бета-версии Netscape Navigator[11]. В нём декларируется, что 28 лидирующих ИТ-компаний выразили намерение использовать в своих будущих продуктах JavaScript как объектный скриптовый язык с открытым стандартом[15].
В 1996 году компания Microsoft выпустила аналог языка JavaScript, названный JScript. Анонсирован этот язык был 18 июля 1996 года[16]. Первым браузером, поддерживающим эту реализацию, был Internet Explorer 3.0.
По инициативе компании Netscape[17][18] была проведена стандартизация языка ассоциацией ECMA. Стандартизированная версия имеет название ECMAScript, описывается стандартом ECMA-262. Первой версии спецификации соответствовал JavaScript версии 1.1, а также языки JScript и ScriptEasy[7][13].
Популярность
В статье «The World’s Most Misunderstood Programming Language Has Become the World’s Most Popular Programming Language»[19] ( (рус.) «Самый неправильно понятый язык программирования в мире стал самым популярным в мире языком программирования») Дуглас Крокфорд (англ.) утверждает, что лидирующую позицию JavaScript занял в связи с развитием AJAX, поскольку браузер стал превалирующей системой доставки приложений. Он также констатирует растущую популярность JavaScript, то, что этот язык встраивается в приложения, отмечает значимость языка.
Согласно TIOBE Index, базирующемуся на данных поисковых систем Google, MSN, Yahoo!, Википедия и YouTube, в июне 2011 года JavaScript находился на 11 месте (год назад на 12)[20].
Позиция в различных рейтингах популярности JavaScript[21] Позиция Критерий ранжирования Краткое описание 11 Yahoo По количеству результатов запроса с упоминанием названия языка и слова «programming» 5 Крейгслист По количеству результатов запроса с упоминанием названия языка и «programmer -„job wanted“» 7 Powell's Books (англ.) По количеству книг с названием языка в названии или заголовках релевантных разделов 7 Freshmeat По количеству проектов с использованием языка программирования 8 Google Code По количеству проектов с использованием языка программирования 1 Delicious По количеству результатов поиска с упоминанием названия языка и слова «programming» 4 Ohloh По числу участников, вносящих правки в код, написанный на данном языке программирования 5 Суммарная оценка По данным Black Duck Software (англ.)[22] в разработке открытого программного обеспечения доля использования JavaScript выросла. 36 % проектов, релизы которых состоялись с августа 2008 по август 2009 гг., включают JavaScript, наиболее часто используемый язык программирования с быстрорастущей популярностью. 80 % открытого программного обеспечения использует Си, C++, Java, Shell и JavaScript. При этом JavaScript — единственный из этих языков, чья доля использования увеличилась (более чем на 2 процента, если считать в строках кода)[23].
JavaScript является самым популярным языком программирования, используемым для разработки веб-приложений на стороне клиента (англ.)[24][25].
Возможности языка
JavaScript обладает рядом свойств объектно-ориентированного языка, но реализованное в языке прототипирование обуславливает отличия в работе с объектами по сравнению с традиционными объектно-ориентированными языками. Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку дополнительную гибкость.
Несмотря на схожий с Си синтаксис, JavaScript по сравнению с языком Си имеет коренные отличия:
- объекты, с возможностью интроспекции;
- функции как объекты первого класса;
- автоматическое приведение типов;
- автоматическая сборка мусора;
- анонимные функции.
В языке отсутствуют такие полезные вещи[26], как:
- модульная система: JavaScript не предоставляет возможности управлять зависимостями и изоляцией областей видимости;
- стандартная библиотека: в частности, отсутствует интерфейс программирования приложений по работе с файловой системой, управлению потоками ввода/вывода, базовых типов для бинарных данных;
- стандартные интерфейсы к веб-серверам и базам данных;
- система управления пакетами[~ 3], которая бы отслеживала зависимости и автоматически устанавливала их.
Семантика и синтаксис
Синтаксис языка JavaScript во многом напоминает синтаксис Си и Java, семантически же язык гораздо ближе к Self, Smalltalk или даже Лиспу[19][27][Спецификация 2].
В JavaScript:
- все идентификаторы регистрозависимы,
- в названиях переменных можно использовать буквы, подчёркивание, символ доллара, арабские цифры,
- названия переменных не могут начинаться с цифры,
- между строками кода знак точки с запятой не обязателен,
- для оформления однострочных комментариев используются
//, многострочные и внутристрочные комментарии начинаются с/*и заканчиваются*/.
Структура языка
Структурно JavaScript можно представить в виде объединения трёх чётко различимых друг от друга частей[28][29][30][31]:
- ядро (ECMAScript),
- объектная модель браузера (Browser Object Model или BOM (de)),
- объектная модель документа (Document Object Model или DOM).
Если рассматривать JavaScript в отличных от браузера окружениях, то объектная модель браузера и объектная модель документа могут не поддерживаться[30].
Объектную модель документа иногда рассматривают как отдельную от JavaScript сущность[32][33][Спецификация 3], что согласуется с определением DOM как независимого от языка интерфейса документа[34][~ 4]. В противоположность этому ряд авторов находят BOM и DOM тесно взаимосвязанными[35][36].
Ядро
ECMAScript не является браузерным языком и в нём не определяются методы ввода и вывода информации[28]. Это скорее основа для построения скриптовых языков. Спецификация ECMAScript описывает типы данных, инструкции, ключевые и зарезервированные слова, операторы, объекты, регулярные выражения, не ограничивая авторов производных языков в расширении их новыми составляющими.
Объектная модель браузера
Объектная модель браузера — браузероспецифичная часть языка[30][37], являющаяся прослойкой между ядром и объектной моделью документа[38]. Основное предназначение объектной модели браузера — управление окнами браузера и обеспечение их взаимодействия. Каждое из окон браузера представляется объектом
window, центральным объектом DOM. Объектная модель браузера на данный момент не стандартизирована[39][30], однако спецификация находится в разработке WHATWG[38][Спецификация 4] и W3C[29][Спецификация 5].Помимо управления окнами, в рамках объектной модели браузера, браузерами обычно обеспечивается поддержка следующих сущностей[39][38]:
- управление фреймами,
- поддержка задержки в исполнении кода и зацикливания с задержкой,
- системные диалоги,
- управление адресом открытой страницы,
- управление информацией о браузере,
- управление информацией о параметрах монитора,
- ограниченное управление историей просмотра страниц,
- поддержка работы с HTTP cookie.
Объектная модель документа
Объектная модель документа — интерфейс программирования приложений для HTML и XML-документов[40]. Согласно DOM, документу можно поставить в соответствие дерево объектов, обладающих рядом свойств, которые позволяют производить с ним различные манипуляции:
- получение узлов,
- изменение узлов,
- изменение связей между узлами,
- удаление узлов.
Встраивание в веб-страницы
Расположение внутри страницы
Для добавления JavaScript-кода на страницу, можно использовать теги
<script></script>[Спецификация 6], которые рекомендуется, но не обязательно, помещать внутри контейнера <head>. Контейнеров <script> в одном документе может быть сколько угодно. Атрибут "type='text/javascript'" указывать необязательно, так как по умолчанию стоит javascript.Скрипт, выводящий модальное окно с классической надписью «Hello, World!» внутри браузера:
<script type="text/javascript"> alert('Hello, World!'); </script>
Расположение внутри тега
Спецификация HTML описывает набор атрибутов, используемых для задания обработчиков событий[Спецификация 7]. Пример использования:
<a href="delete.php" onclick="return confirm('Вы уверены?');">Удалить</a>
В приведённом примере при нажатии на ссылку функция
confirm('Вы уверены?');вызывает модальное окно с надписью «Вы уверены?», аreturn false;блокирует переход по ссылке. Разумеется, этот код будет работать только если в браузере есть и включена поддержка JavaScript, иначе переход по ссылке произойдёт без предупреждения.Использование кода JavaScript в контексте разметки страницы в рамках ненавязчивого JavaScript расценивается как плохая практика. Аналогом (при условии снабжения ссылки идентификатором alertLink)
<a href="delete.php" id="alertLink">Удалить</a>
приведённого примера может выступать, например, следующий фрагмент JavaScript:
window.onload = function() { var linkWithAlert = document.getElementById("alertLink"); linkWithAlert.onclick = function() { return confirm('Вы уверены?'); }; };
Вынесение в отдельный файл
Есть и третья возможность подключения JavaScript — написать скрипт в отдельном файле, а потом подключить его с помощью конструкции
<script type="text/javascript" src="http://Путь_к_файлу_со_скриптом"></script>Атрибуты элемента script
Элемент script, широко используемый для подключения к странице JavaScript, имеет несколько атрибутов.
- обязательный[Спецификация 1] атрибут
typeдля указания MIME-типа содержимого.
В запросе комментариев RFC-4329, определяющем[41] MIME-тип, соответствующий JavaScript, указано:
[3]Известно, что использование «text» в качестве типа верхнего уровня данного типа содержимого проблематично. Поэтому данный документ определяет
text/javascriptиtext/ecmascript, отмечая их «устаревшими». Использование экспериментальных и незарегистрированных медиатипов, таких как перечисленные в части выше, не приветствуется.Медиатипы
application/javascript,application/ecmascript,
которые также определяются в этом документе, предназначены для практического использования, им следует отдавать предпочтение.
Оригинальный текст (англ.)Use of the "text" top-level type for this kind of content is known to be problematic. This document thus defines
text/javascriptandtext/ecmascriptbut marks them as "obsolete". Use of experimental and unregistered media types, as listed in part above, is discouraged.The media types,
application/javascriptapplication/ecmascript
which are also defined in this document, are intended for common use and should be used instead.
Однако, согласно спецификации HTML 4.01 в качестве значения
typeдолжно быть[Спецификация 1]указано устаревшее[3][42]"text/javascript". Так как JavaScript является языком программирования по умолчанию во всех браузерах, начиная с Netscape 2[Спецификация 8], Дуглас Крокфорд придерживается мнения о нецелесообразности использования атрибутаtype, рекомендуя указывать его в XHTML, так как, хотя он, по мнению Крокфорда, и не нужен, но обязателен, и не указывать в HTML[43].- необязательный атрибут
src, принимающий в качестве значения адрес к файлу со скриптом. - необязательный атрибут
charset, используемый вместе сsrcдля указания используемой кодировки внешнего файла. - необязательный атрибут
defer, используемый для того, чтобы показать, что скрипт не генерирует никакого содержимого (что означает, в частности, то, что в этом скрипте отсутствует вызовdocument.write()).
При этом атрибут language (
language="JavaScript"), несмотря на его активное использование (в 2008 году этот атрибут был наиболее часто используемым у тега<script>[44]), относится к не рекомендуемым (deprecated), отсутствует в DTD, поэтому считается некорректным[Спецификация 9].Область применения
Веб-приложения
JavaScript используется в клиентской части веб-приложений: клиент-серверных программ, в котором клиентом выступает браузер, а сервером — веб-сервер, имеющих распределённую между сервером и клиентом логику. Обмен информацией в веб-приложениях происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются кроссплатформенными сервисами.
AJAX

AJAX в Викиучебнике? JavaScript используется в AJAX, популярном подходе к построению интерактивных пользовательских интерфейсов веб-приложений, заключающемся в «фоновом» асинхронном обмене данными браузера с веб-сервером. В результате, при обновлении данных веб-страница не перезагружается полностью и интерфейс веб-приложения становится быстрее, чем это происходит при традиционном подходе (без применения AJAX).
Comet
Comet — широкое понятие, описывающее механизм работы веб-приложений, использующих постоянные HTTP-соединения, что позволяет веб-серверу отправлять данные браузеру без дополнительного запроса со стороны браузера. Для таких приложений используются технологии, непосредственно поддерживаемые браузерами. В частности, в них широко используется JavaScript.
Браузерные операционные системы
JavaScript широко используется в браузерных операционных системах. Так, например, исходный код IndraDesktop WebOS на 75 % состоит из JavaScript[45], код браузерной операционной системы IntOS — на 70 %[46]. Доля JavaScript в исходном коде eyeOS — 5 %[47], однако и в рамках этой операционной системы JavaScript играет важную роль, участвуя в визуализации на клиенте и являясь необходимым механизмом для коммуницирования клиента и сервера[48].
Букмарклеты
JavaScript используется для создания небольших программ, размещаемых в закладки браузера. При этом используются URL-адреса со спецификатором
javascript:[49].Пользовательские скрипты в браузере
Пользовательские скрипты в браузере — это программы, написанные на JavaScript, выполняемые в браузере пользователя при загрузке страницы. Они позволяют автоматически заполнять формы, переформатировать страницы, скрывать нежелательное содержимое и встраивать желательное для отображения содержимое, изменять поведение клиентской части веб-приложений, добавлять элементы управления на страницу и т. д.
Для управления пользовательскими скриптами в Mozilla Firefox используется расширение Greasemonkey; Opera[50][51][52] и Google Chrome[53] предоставляют средства поддержки пользовательских скриптов и возможности для выполнения ряда скриптов Greasemonkey.
Серверные приложения
Приложения, написанные на JavaScript, могут исполняться на серверах, использующих Java 6 и более поздних версий[54]. Это обстоятельство используется для построения серверных приложений, позволяющих обрабатывать JavaScript на стороне сервера.
Помимо Java 6, существует ряд платформ, использующих существующие движки (интерпретаторы) JavaScript для исполнения серверных приложений. (Как правило, речь идёт о повторном использовании движков, ранее созданных для исполнения кода JavaScript в браузерах WWW.)
Платформы исполнения серверных приложений на JavaScript Название Используемый движок JavaScript Языки, на которых написан движок и платформа Лицензия Jaxer[55] SpiderMonkey[56] C++, C[57] GPL 3[58] persevere-framework[59] Rhino Java[60] Модифицированная лицензия BSD[61] Helma[62] Rhino Java, JavaScript[63] BSD-подобная Helma License 2.0[64] v8cgi V8 C++, JavaScript[65] Лицензия BSD[66] node.js V8 C++[67] Лицензия MIT[68] JavaScript на стороне сервера используется в проектах Google[69]. Так например, Google Sites допускает подстройку с помощью JavaScript-сценариев, исполняемых движком Rhino[70].
Мобильные приложения
Перевод мобильных устройств Palm на использование Palm webOS в качестве операционной системы с Mojo SDK в качестве комплекта средств разработки[71] позволяет использовать JavaScript в качестве языка разработки мобильных приложений[72][73].
Виджеты
Виджет — вспомогательная мини-программа, графический модуль которой размещается в рабочем пространстве соответствующей родительской программы (англ.), служащая для украшения рабочего пространства, развлечения, решения отдельных рабочих задач или быстрого получения информации из интернета без помощи веб-браузера. JavaScript используется как для реализации виджетов, так и для реализации движков виджетов. В частности, при помощи JavaScript реализованы Apple Dashboard, Microsoft Gadgets (англ.), Yahoo!_Widgets (англ.), Google Gadgets, Klipfolio Dashboard (англ.).
Прикладное программное обеспечение
JavaScript используется для написания прикладного ПО. Например, 16,4 % исходного кода Mozilla Firefox написано на JavaScript[74].
Google Chrome OS в качестве прикладного ПО использует веб-приложения[75].
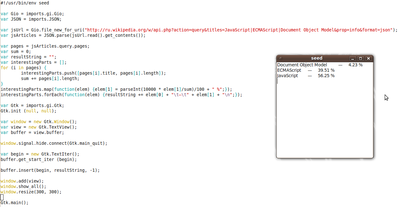
В окружении рабочего стола GNOME имеется возможность создавать на JavaScript программы, оперирующие с библиотеками GNOME при помощи Gjs, Seed (англ.)[76].
Манипуляция объектами приложений
JavaScript также находит применение в качестве скриптового языка доступа к объектам приложений. Платформа Mozilla (XUL/Gecko) использует JavaScript. Среди сторонних продуктов, например, Java, начиная с версии 6, содержит встроенный интерпретатор JavaScript на базе Rhino[54]. Сценарии JavaScript поддерживаются в таких приложениях Adobe, как Adobe Photoshop, Adobe Dreamweaver, Adobe Illustrator и Adobe InDesign.
Офисные приложения
JavaScript используется в офисных приложениях для автоматизации рутинных действий, написания макросов, организации доступа со стороны веб-служб.
Microsoft Office
В Excel Services 2010 добавились[77] два новых интерфейса программирования приложений: REST API и JavaScript Object Model (JSOM).
- Excel Services 2010 REST API позволяет[78] осуществлять доступ к объектам рабочих книг, таким как таблицы, диаграммы и именованные серии данных; получать изображения, HTML, Atom, рабочие книги; устанавливать значения и обновлять вычисления перед запрашиванием элементов[78].
- JSOM даёт возможность реагировать на действия пользователя в отношении Excel Web Access (EWA), программно взаимодействовать с составляющими EWA. Использование JSOM осуществляется при помощи помещения кода JavaScript на страницу, содержащую компоненты EWA[77].
OpenOffice.org
JavaScript — один из языков программирования, используемых для написания макросов в приложениях, входящих в состав OpenOffice.org[79]. В OpenOffice.org интегрирован интерпретатор JavaScript Rhino[80]. По состоянию на декабрь 2009 года поддержка JavaScript носила ограниченный характер. Ограничения, присущие[80] разработке макросов OpenOffice.org на JavaScript:
- среда выполнения JavaScript поддерживает загрузку лишь тех классов Java, которые развёрнуты сценарием JavaScript;
- среда выполнения JavaScript не предоставляет сообщения об ошибках, произошедших во время выполнения скрипта;
- ещё не реализована поддержка интерактивной разработки JavaScript-сценариев.
В OpenOffice.org имеется редактор и отладчик JavaScript-сценариев[81].
Обучение информатике
Язык обладает пропедевтической ценностью, позволяя сочетать при обучении информатике ( (англ.) Computer science) интенсивную практику программирования и широту используемых технологий[82]. Преподавание данного языка в школе позволяет создать базу для изучения веб-программирования, использовать на уроках творческие проекты[83]. Соответствующий курс позволяет обеспечить углубленный уровень изучения информатики и его имеет смысл включать в элективные курсы углубленного уровня подготовки[84].
JavaScript — подходящий язык для обучения программированию игр (англ.). По сравнению с альтернативами, он функционально достаточен, прост в изучении и в применении, снижает сложность для обучения, мотивирует обучаемых делиться своими играми с другими[85].
Не включённые в книгу Николаса Закаса «Professional JavaScript for Web Developers» части о реализации на JavaScript классических алгоритмов, техник, структур данных, послужили[86] началу проекта Computer science in JavaScript[~ 5].
Версии
JavaScript Соответствующая версия JScript Существенные изменения 1.0 (Netscape 2.0, март 1996) 1.0 (ранние версии IE 3.0, август 1996) Оригинальная версия языка JavaScript. 1.1 (Netscape 3.0, август 1996) 2.0 (поздние версии IE 3.0, январь 1997) В данной версии был реализован объект Arrayи устранены наиболее серьёзные ошибки.1.2 (Netscape 4.0, июнь 1997) Реализован переключатель switch, регулярные выражения. Практически приведён в соответствии с первой редакцией спецификации ECMA-262.1.3 (Netscape 4.5, октябрь 1998) 3.0 (IE 4.0, октябрь 1997) Совместим с первой редакцией ECMA-262. 1.4 (только Netscape Server) 4.0 (Visual Studio 6, нет версии IE) Применяется только в серверных продуктах Netscape. 5.0 (IE 5.0, март 1999) 5.1 (IE 5.01) 1.5 (Netscape 6.0, ноябрь 2000; также
поздние версии Netscape и Mozilla)5.5 (IE 5.5, июль 2000) Редакция 3 (декабрь 1999). Совместим с третьей редакцией спецификации ECMA-262. 5.6 (IE 6.0, октябрь 2001) 1.6 (Gecko 1.8, Firefox 1.5, ноябрь 2005) Редакция 3 с некоторыми совместимыми улучшениями: E4X, дополнения к Array(например,Array.prototype.forEach), упрощения дляArrayиString[87]1.7 (Gecko 1.8.1, Firefox 2.0, осень 2006), расширение JavaScript 1.6 Редакция 3, с добавлением всех улучшений из JavaScript 1.6, генераторов и списочных выражений (list comprehensions, [a*a for (a in iter)]) из Python, блоковых областей с использованиемletи деструктурирующего присваивания (var [a, b] = [1, 2])[88].JScript .NET (ASP.NET; нет версии IE) (Считается, что JScript .NET разработан при участии других членов ECMA) 1.8 (Gecko 1.9, Firefox 3.0, осень 2008), расширение JavaScript 1.7 Новая форма записи для функций, сходная с типичными лямбда-выражениями, генераторы (англ.), новые методы итеративной обработки массивов reduce()иreduceRight()[89].1.8.1 (Gecko 1.9.1, Firefox 3.5) Встроенная поддержка JSON, метод getPrototypeOf()уObject, методыtrim(),trimLeft(),trimRight()уString[90]2.0 Редакция 4 (разработка не закончена[91], название зарезервировано ECMA, но не было использовано для публикации[Спецификация 10]) Редакция 5 (ранее известная под названием ECMAScript 3.1[91]. Финальная версия принята 3 декабря 2009 года[92][93].) Библиотеки JavaScript
Для обеспечения высокого уровня абстракции и достижения приемлемой степени кросс-браузерности при разработке веб-приложений используются библиотеки JavaScript. Они представляют собой набор многократно используемых объектов и функций.
Среди известных JavaScript библиотек можно отметить Adobe life, Dojo Toolkit, Extjs, jQuery, Mootools, Prototype, Qooxdoo (англ.), Underscore.
Отладка
В JavaScript доступ к отладчикам становится особенно полезным при разработке крупных нетривиальных программ из-за различий в реализациях разных браузеров (в частности, в отношении объектной модели документа). Полезно иметь доступ к отладчику для каждого из браузеров, в которых будет работать веб-приложение.
По состоянию на ноябрь 2009 года, Internet Explorer, Firefox, Safari, Google Chrome, а также Opera имеют отладчики сценариев.
Internet Explorer имеет три отладчика: Microsoft Visual Studio — самый полный из них, за ним следует Microsoft Script Editor (англ.) (компонент Microsoft Office[94]), и, наконец, свободный Microsoft Script Debugger, гораздо более простой, чем два других. Бесплатный Microsoft Visual Web Developer Express предоставляет ограниченную версию с отладочной функцией JavaScript в Microsoft Visual Studio. В восьмой версии в IE вместе с инструментами для разработчиков появился встроенный отладчик.
В Opera также имеется собственный отладчик — Opera Dragonfly[95].
Разрабатываемые веб-приложения в Firefox можно отлаживать при помощи расширений Firebug, Venkman (англ.).
В Safari входит отладчик JavaScript WebKit Web Inspector[96]. Этот же отладчик доступен и в других браузерах, использующих WebKit: Google Chrome, Arora, Rekonq, Midori и др.
Средства тестирования
Большинство фреймворков автоматизированного тестирования (англ.) JavaScript-кода предполагают запуск тестов в браузере. Это осуществляется при помощи HTML-страницы, являющейся контекстом тестирования (англ.), которая, в свою очередь загружает всё необходимое для осуществления тестирования. Первыми такими фреймворками были JsUnit (англ.) (создан в 2001 году), Selenium (создан в 2004 году)[97]. Альтернатива — запуск тестов из командной строки. В этом случае используются окружения, отличные от браузера, например, Rhino[98]. Одним из первых инструментов такого рода является Crosscheck, позволяющий тестировать код, эмулируя поведение Internet Explorer 6 и Firefox версий 1.0 и 1.5[99]. Другой пример фреймворка автоматизированного тестирования JavaScript-кода, не использующего браузер для запуска тестов — библиотека env.js, созданная Джоном Резигом. Она использует Rhino и при этом содержит эмуляцию окружения браузера и DOM[100].
Blue Ridge, плагин к фреймворку веб-приложений Ruby on Rails, позволяет осуществлять модульное тестирование JavaScript-кода как в браузере, так и вне его. Это достигается за счёт использования фреймворка автоматизированного тестирования Screw.Unit и Rhino с env.js[101].
Главная проблема систем тестирования, не использующих браузеры, в том, что они используют эмуляции, а не реальные окружения, в которых выполняется код. Это приводит к тому, что успешное прохождение тестов не гарантирует того, что код корректно отработает в браузере[102][103]. Проблемой систем тестирования, использующих браузер, является сложность работы с ними, необходимость осуществления рутинных неавтоматизированных действий[104]. Для решения этого JsTestDriver, фреймворк автоматизированного тестирования, разрабатываемый Google, использует сервер, взаимодействующий с браузерами для осуществления тестирования[105]. Сходным образом ведёт себя Selenium Remote Control, входящий во фреймворк автоматизированного тестирования Selenium: он включает в себя сервер, запускающий и завершающий браузеры и действующий как HTTP-прокси для запросов к ним[106]. Кроме того, в Selenium содержится Selenium Grid, позволяющий осуществлять одновременное тестирование JavaScript-кода на разных компьютерах с разными окружениями, уменьшая время выполнения тестов[107]. Testswarm, имеющее поддержку фреймворков автоматизированного тестирования JavaScript-кода QUnit (библиотека jQuery), UnitTestJS (библиотека Prototype), JSSpec (библиотека MooTools), JsUnit, Selenium и Dojo Objective Harness, представляет собой распределённое средство поддержки непрерывной интеграции[108].
Негативное свойство, которым может обладать фреймворк автоматизированного тестирования JavaScript-кода — наличие зависимостей. Это создаёт риск отказа в работе тестируемого кода, успешно проходящего тесты, в среде с отсутствием этих зависимостей. Например, исходная версия JsUnitTest, фреймворка, созданного и использовавшегося для тестирования библиотеки Prototype, зависела от самой Prototype, изменяющего свойства объектов в глобальной области видимости[109]. Включение в библиотеку JavaScript инструмента тестирования — распространённая практика. Так YUI Test 3 является частью Yahoo! UI Library и может быть безопасно использован для тестирования произвольного JavaScript-кода[110]. QUnit — фреймворк автоматизированного тестирования, созданный разработчиками jQuery[111].
Связь с другими языками
Взаимное влияние
Стандартизация JavaScript потребовала уйти от проблем с торговыми марками, поэтому стандарт ECMA 262 называет язык ECMAScript, три редакции которого были опубликованы с начала работы над ним в ноябре 1996 года.
Objective-J — это строгое компактное надмножество JavaScript, в котором к JavaScript добавлено:
- традиционное наследование,
- динамическая диспетчеризация методов в стиле Smalltalk/Objective-C,
- псевдостатичная типизация.
VBScript от Microsoft, подобно JavaScript, может выполняться на стороне клиента в веб-страницах. VBScript имеет синтаксис, производный от Visual Basic и поддерживается только в Internet Explorer.
JSON, или объектная нотация JavaScript, это формат обмена данными общего назначения, определённый как подмножество JavaScript.
Scheme также является родственным JavaScript языком, поскольку оба представляют богатые возможности функционального программирования: JavaScript является динамическим языком, поддерживает гибкие массивы, может легко симулировать s-выражения, имеет поддержку лямбда-выражений[112].
JavaScript и Java
Общим заблуждением является то, что JavaScript аналогичен или тесно связан с Java, это не так[19]. Оба языка имеют C-подобный синтаксис, являются объектно-ориентированными и как правило широко используются в клиентских веб-приложениях, на этом их сходство заканчивается:
- Java реализует ООП подход, основанный на классах, JavaScript на прототипах;
- Java имеет статическую типизацию, JavaScript динамическую типизацию;
- Java загружается из скомпилированного байт-кода; JavaScript интерпретируется напрямую из файла (но часто с незаметной JIT-компиляцией).
Реализация
На JavaScript реализованы интерпретаторы ряда языков программирования, что позволяет использовать для них как среду выполнения веб-браузер. Им можно найти применение, например, в образовательных целях[113].
HotRuby — свободная реализация виртуальной машины Руби на JavaScript и Flash. Позволяет выполнять байткод, полученный в результате компиляции YARV. Реализует большую часть грамматики Руби. Пока не реализован механизм исключений и большая часть встроенных функций и классов[114]. При помощи HotRuby на веб-страницах можно использовать руби-скрипты. Для этого руби-код следует поместить в блок:
<script type="text/ruby"> … </script>
HotRuby выделит его, пошлёт на компиляцию удалённому скрипту и затем отобразит результаты работы на странице[115]. Данная реализация позволяет осуществлять доступ из Руби к объектам JavaScript[116].
Таблица реализаций языков программирования на JavaScript Язык Название реализации Основные авторы Лицензия JavaScript s-mr[117] Andrei Formiga New BSD PostScript WPS[118] Tom Hlavaty ? PDF Ассемблер для MOS Technology 6502 6502asm[119] Stian Soreng GPL Objective-J Cappuccino[120] Ross Boucher LGPL Haskell ycr2js[121] Tom Shackell, Neil Mitchell, Andrew Wilkinson, Mike Dodds, Bob Davie, Dimitry Golubovsky simple permissive license Prolog Monash Toy Prolog[122] Lloyd Allison ? ioctl[123] Jan Grant ? Cat Cat Interpreter[124] Christopher Diggins Общественное достояние Scheme BiwaScheme[125] Yutaka Hara MIT BASIC Quite BASIC[126] Nikko Strom бесплатная проприетарная Lily (англ.) Lily[127] Bill Orcutt MIT Forth wForth[128] K Jacobson ? PHP phype[129] casperbp, hjelmen0 Artistic license (англ.)[130] Взаимодействие
В некоторых языках программирования существуют средства поддержки взаимодействия с JavaScript-кодом.
- Для PHP имеется пакет HTML_Javascript, предоставляющий интерфейс создания простых JavaScript-программ[131].
- Соответствующий пакет для TCL называется ::javascript. Он предоставляет команды генерации кода HTML и JavaScript[132].
- Пакет для Perl Data::JavaScript позволяет переносить структуры данных Perl в JavaScript-код[133].
Поддержка браузерами
На сегодняшний день поддержку JavaScript обеспечивают современные версии всех наиболее часто используемых браузеров. В Internet Explorer, Mozilla Firefox, Safari, Google Chrome, Opera имеется полная поддержка третьей редакции ECMA-262. При этом в Mozilla Firefox предпринята попытка осуществления поддержки четвёртой редакции спецификации, а первым браузером, в котором появилась неполная поддержка спецификации 3.1, явился Internet Explorer 8[134].
Допущенные разработчиками популярных браузеров ошибки в реализации спецификации, как правило, незначительны[135]. По состоянию на ноябрь 2009 года объектная модель документа имеет более ограниченную поддержку[136].
По мнению создателя языка, поддержка в Internet Explorer компанией Microsoft одного из существующих и применяющихся в других браузерах быстрых движков JavaScript способно привести к появлению приложений, работающих с трёхмерной графикой, написанных на JavaScript 3D-игр, использованию JavaScript в задачах, в которых ранее применялась технология Adobe Flash[137].
Наборы тестов
Регрессионное тестирование соответствия браузеров третьей редакции спецификации ECMA-262 может осуществляться[138][139] с помощью разработанного Google инструмента для тестирования соответствия спецификации ECMAScript Sputnik, включающего более пяти тысяч вариантов тестирования[140] и получившего название по имени российской команды Google[140], а также написанной Юрием Зайцевым оболочки sputniktests-webrunner[141] или сервиса Google[142]. Варианты тестирования, входящие в Sputnik обновляются в связи с выходом пятой редакции спецификации ECMA-262, отражая изменения по сравнению с её предыдущей редакцией[143].
ECMAScript 5 Conformance Suite[144] представляет собой набор тестов, выпущенный Microsoft под лицензией BSD[145], для проверки соответствия реализации языка ECMAScript его пятой редакции спецификации. По состоянию на 12 марта 2010 года в пакете насчитывалось 1236 вариантов тестирования, он имел версию 0.2 альфа и количество загрузок за три месяца составляло 178[146].
Для проверки корректности реализаций JavaScript имеется набор тестов JavaScript Test Suite, выпущенных Mozilla[147][148].
Безопасность
JavaScript позволяет потенциальным авторам вредоносного кода запускать его на любом компьютере сети: для этого достаточно открыть на нём веб-страницу. Это обуславливает наличие двух принципиальных ограничений:
- JavaScript-программы выполняются в песочнице, в которой они могут выполнять только ограниченный круг действий, а не задачи программирования общего назначения (например, создание файлов, работа с сокетами)[149],
- для JavaScript-кода применяется политика общего происхождения, в соответствии с которой скрипт, встроенный в страницу, не может получить доступ к ряду свойств объектов другой страницы (в частности, к большинству свойств объекта
document) при отличии в протоколе, хосте и номере порта этих страниц[150].
Помимо этого, разработчики браузеров вносят дополнительные ограничения в ответ на имеющие место злоупотребления. Так появился, в частности, запрет на открытие окна, размер одной стороны которого меньше ста пикселей[149].
Межсайтовые уязвимости
Общая проблема, касающаяся JavaScript — межсайтовый скриптинг или XSS, нарушение политики общего происхождения. Уязвимости XSS имеют место в ситуациях, когда злоумышленник имеет возможность поместить скрипт на страницу, демонстрирующуюся пользователю. В этом случае скрипт получает доступ к сайту с правами этого пользователя, что в ряде случаев открывает возможность отсылки конфиденциальной информации, осуществление нежелательных транзакций.
Уязвимости XSS также происходят из-за ошибок, допущенных разработчиками браузеров[151].
Другим типом межсайтовой уязвимости является подделка межсайтовых запросов или CSRF. Она заключается в возможности сайта злоумышленника заставить браузер пользователя осуществить нежелательное действие на целевом сайте (например, банковский перевод денег). Такая возможность имеется, если целевой сайт полагается только на HTTP cookie или запросы авторизации. В этом случае запросы, инициализированные кодом сайта злоумышленника выполняются так же как запросы пользователя, если он авторизован на целевом сайте. Одним из средств защиты от CSRF является осуществление аутентификации при любом запросе, который приводит к необратимым последствиям. Также может помочь анализ HTTP referer.
Неуместное доверие на стороне клиента
Разработчики клиентских приложений, вне зависимости от того, используют они JavaScript или нет, должны осознавать, что последние могут находиться под контролем злоумышленников. Поэтому любая проверка на стороне клиента может быть обойдена, JavaScript может быть как запущен, так и нет. Код, подвергнувшийся обфускации может стать объектом обратной разработки; данные формы могут быть посланы на сервер, минуя валидацию, осуществляемую с помощью JavaScript; скрипты могут быть отключены частично, поэтому, например, надёжную защиту от сохранения изображений с помощью JavaScript осуществить нельзя[152]; чрезвычайно неосмотрительно внедрять пароль в JavaScript, исполняемый на клиенте, где он может быть найден злоумышленником.
Ошибки в браузере, плагинах и расширениях
JavaScript предоставляет интерфейс к широкому спектру возможностей браузера, некоторые из которых могут содержать ошибки, приводящие, например, к переполнению буфера. Это позволяет писать скрипты, приводящие к исполнению произвольного кода на пользовательской системе.
Подобные ошибки выявлялись у часто используемых браузеров, включая Mozilla Firefox[153], Internet Explorer[154], Safari[155]. При выявлении потенциально опасных ошибок в браузере и наличия сведений о реализованных эксплойтах фирма-производитель и эксперты по безопасности рекомендуют отключать JavaScript до выхода патча[156][157].
Плагины, такие как плееры, Macromedia Flash и ряд ActiveX компонент, доступных по умолчанию в Internet Explorer, могут также содержать ошибки, эксплуатируемые с помощью JavaScript, что уже случалось ранее[158][159].
Расширения Mozilla Firefox не изолированы друг от друга: одно расширение может исправлять другое, что может использоваться злоумышленниками. На конференции SecurityByte & Owasp AppSec Asia 2009 Роберто Сагги Ливерани (Roberto Suggi Liverani) и Ник Фримэн (Nick Freeman) продемонстрировали три эксплойта в популярных расширениях Firefox, загруженные с сайта более 30 миллионов раз[160].
Ошибки реализации песочницы
Браузеры могут запускать JavaScript вне песочницы с привилегиями, необходимыми для создания и удаления файлов, например. Однако такие привилегии не должны даваться коду из веба.
Неправильное наделение привилегиями JavaScript из веба служило причиной уязвимостей как Internet Explorer[161], так и Mozilla Firefox[162].
Microsoft Windows позволяет файлам с кодом JavaScript запускаться как обычным программам без того, чтобы быть помещёнными в песочницу. Это делает возможным создание троянских программ[163].
Примечания
- ↑ Alexei White. Major JavaScript Engines // JavaScript Programmer's Reference. — Indianapolis, IN 46256: Wiley Publishing, Inc., 2009. — P. 12 — 13. — (Programmer's Reference). — ISBN 978-0-470-34472-9
- ↑ Nicholas C. Zakas. Next-Generation JavaScript Engines // High Performance JavaScript / Editor: Mary E. Treseler. — 1st ed. — 1005 Gravenstein Highway North, Sebastopol, CA 95472: O'Reilly Media, 2010. — P. xiii. — ISBN 978-0-596-80279-0
- ↑ 1 2 3 Hoehrmann B. RFC4329 (англ.) (txt). Рабочая группа сетевых технологий специальной комиссии интернет-разработок (Апрель 2006). — Текст запроса комментариев RFC4329. Архивировано из первоисточника 22 августа 2011. Проверено 28 сентября 2009.
- ↑ 1 2 Eich, Brendan Popularity (англ.) (3 April 2008).(недоступная ссылка — история) Проверено 18 ноября 2009.
- ↑ Рейсиг Д. 4. Инструменты отладки и тестирования // JavaScript. Профессиональные приёмы программирования = Pro JavaScript™ Techniques / Перевод Н. Вильчинский. — СПб.: Питер, 2008. — С. 76. — (Библиотека программиста). — 2500 экз. — ISBN 978-5-91180-904-1
- ↑ Trademark Snap Shot Prosecution History for Review Correspondence (англ.). United States Patent and Trademark Office. Архивировано из первоисточника 22 августа 2011. Проверено 22 июня 2011.
- ↑ 1 2 3 History of scripting (англ.). Nombas. Архивировано из первоисточника 2 февраля 2006.
- ↑ Ford S., Wells D., Wells N. Web Programming Languages (англ.) (1 September 1997). Архивировано из первоисточника 22 августа 2011. Проверено 17 ноября 2009.
- ↑ Zakas, Nicholas History and evolution of Javascript (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 17 ноября 2009.
- ↑ Noorda, Brent information blitz (англ.) (27 November 1995). — Страница, содержащая письмо президента Nombas Брента Ноорда с анонсированием Espresso Pages. Архивировано из первоисточника 22 августа 2011. Проверено 17 ноября 2009.
- ↑ 1 2 3 4 5 6 Hamilton, Naomi The A-Z of Programming Languages: JavaScript (англ.). a-z of programming languages. ComputerWorld (31 July 2008). Архивировано из первоисточника 22 августа 2011. Проверено 18 ноября 2009.
- ↑ Frommer, Dan Marc Andreessen Joins Facebook Board (англ.) (30 June 2008). Архивировано из первоисточника 22 августа 2011. Проверено 18 ноября 2009.
- ↑ 1 2 3 4 Zakas N. A Short History // Professional JavaScript for Web Developers. — 2nd ed. — USA, Canada: Wiley Publishing, Inc., 2009. — P. 1, 2. — ISBN 978-0-470-22780-0
- ↑ Bellis, Mary The History of JavaScript (англ.). About.com Guide (30 June 2008). Архивировано из первоисточника 22 августа 2011. Проверено 18 ноября 2009.
- ↑ Netscape and Sun Announce Javascript(TM), the Open, Cross-Platform Object Scripting Language for Enterprise Networks and the Internet (англ.). Netscape Communications, Sun Microsystems. — Анонс JavaScript. Проверено 17 ноября 2009.
- ↑ Microsoft Announces ActiveX Scripting (англ.). Microsoft (18 July 1996). — Анонс JScript. Архивировано из первоисточника 22 августа 2011. Проверено 17 ноября 2009.
- ↑ Silwa C. Scripting standard coming (англ.) // Network World : журнал. — IDG Network World Inc, 1996. — Т. 13. — № 49. — С. 10.
- ↑ Сибах, Питер Знакомимся с ECMAscript. developerWorks Россия. IBM (13 июня 2007). Архивировано из первоисточника 22 августа 2011. Проверено 19 ноября 2009.
- ↑ 1 2 3 Crockford, Douglas The World's Most Misunderstood Programming Language Has Become the World's Most Popular Programming Language (англ.) (3 March 2008). Архивировано из первоисточника 22 августа 2011. Проверено 25 октября 2009.
- ↑ TIOBE Programming Community Index for June 2011 (англ.). TIOBE Software BV (June 2011). Архивировано из первоисточника 22 августа 2011. Проверено 22 июня 2011.
- ↑ Programming Language Popularity (англ.). LangPop.com (13 April 2011). Архивировано из первоисточника 22 августа 2011. Проверено 22 июня 2011.
- ↑ Open Source Project Data (англ.). Black Duck Software. Архивировано из первоисточника 22 августа 2011. Проверено 25 октября 2009.
- ↑ JavaScript and PHP Use Growing in Open Source, Says Black Duck Software (англ.). Black Duck Software (12 August 2009). Архивировано из первоисточника 22 августа 2011. Проверено 25 октября 2009.
- ↑ Javascript Usage Statistics (англ.). builtwith.com (29 July 2010). Архивировано из первоисточника 22 августа 2011. Проверено 29 июля 2010.
- ↑ Usage of client-side programming languages for websites (англ.). W³Techs (29 July 2010). Архивировано из первоисточника 22 августа 2011. Проверено 29 июля 2010.
- ↑ Kowal, Kris CommonJS effort sets JavaScript on path for world domination (англ.) (1 December 2009). Архивировано из первоисточника 22 августа 2011. Проверено 1 декабря 2009.
- ↑ Mikkonen T., Taivalsaari A. Using JavaScript as a Real Programming Language (англ.). — USA: Sun Microsystems Laboratories, 2007.
- ↑ 1 2 Zakas N. 1. What is JavaScript? // Professional JavaScript for Web Developers. — 2nd ed. — USA, Canada: Wiley Publishing, Inc., 2009. — P. 3. — ISBN 978-0-470-22780-0
- ↑ 1 2 Zakas, Nicholas Web definitions: DOM, Ajax, and more (англ.). блог Николаса Закаса (29 September 2009). — Статья, проясняющая разницу между понятиями, относящимися к веб-разработке, в которой, в частности, обосновывается, почему DOM и BOM наряду с ECMAScript рассматриваются как составные части JavaScript. Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ 1 2 3 4 Chapman, Stephen The Browser Object Model. Introduction (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 1 февраля 2010.
- ↑ Kvk, Raja JavaScript Vs DOM Vs BOM, relationship explained (англ.) (18 December 2009). Архивировано из первоисточника 22 августа 2011. Проверено 18 декабря 2009.
- ↑ Souders S. 1. Understanding AJAX Performance // Even Faster Web Sites: Performance Best Practices for Web Developers. — 1st ed. — USA: O'Reilly Media, 2009. — P. 1 — 6. — ISBN 0596522304
- ↑ Дэвид Флэнаган. 15.4.6. Независимые от языка DOM-интерфейсы // JavaScript. Подробное руководство = JavaScript. The Definite Guide / Перевод А. Киселева. — 5-е изд. — СПб.: «Символ-Плюс», 2008. — С. 332 — 334. — ISBN 5-93286-103-7
- ↑ Stockwell, Christian IE8 Performance (англ.) (26 August 2008). Архивировано из первоисточника 22 августа 2011. Проверено 6 ноября 2009.
- ↑ Powell T., Schneider F. Chapter 9: JavaScript Object Models // JavaScript 2.0: The Complete Reference. — 2nd ed. — USA: McGraw-Hill/Osborne, 2004. — 976 p. — ISBN 0072253576
- ↑ Chapman, Stephen The Browser Object Model. The Basics (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 1 февраля 2010.
- ↑ Chapman, Stephen The Browser Object Model (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ 1 2 3 Koch P.-P. Chapter 6. BOM // ppk on JavaScript. — 1st ed. — New Riders Press, 2006. — 528 p. — ISBN 0321423305
- ↑ 1 2 Zakas N. 8. The Browser Object Model // Professional JavaScript for Web Developers. — 2nd ed. — USA, Canada: Wiley Publishing, Inc., 2009. — P. 201 — 229. — ISBN 978-0-470-22780-0
- ↑ Zakas N. 10. The Document Object Model // Professional JavaScript for Web Developers. — 2nd ed. — USA, Canada: Wiley Publishing, Inc., 2009. — P. 261 — 317. — ISBN 978-0-470-22780-0
- ↑ Application Media Types (англ.). Администрация адресного пространства Интернет. — Соответствие типов содержимого MIME-типам. Архивировано из первоисточника 22 августа 2011. Проверено 28 сентября 2009.
- ↑ Zakas N. 2. JavaScript in HTML // Professional JavaScript for Web Developers. — 2nd ed. — USA, Canada: Wiley Publishing, Inc., 2009. — P. 13. — ISBN 978-0-470-22780-0
- ↑ Crockford, Douglas JavaScript and HTML Script Tags (англ.). — Использование тега script для подключения JavaScript. Архивировано из первоисточника 22 августа 2011. Проверено 8 октября 2009.
- ↑ Wilson B. MAMA: HEAD structure (англ.). Opera Developer Community. Opera Software (14 ноября 2008). — Статистика используемых элементов в секции head веб-документов. Архивировано из первоисточника 22 августа 2011. Проверено 14 октября 2009.
- ↑ IndraDesktop WebOS Code Analysis (англ.). Ohloh. — Анализ исходного кода IndraDesktop WebOS. Проверено 8 апреля 2010.
- ↑ IntOS Web Operating System Code Analysis (англ.). Ohloh. — Анализ исходного кода IntOS Web Operating System. Проверено 8 апреля 2010.
- ↑ eyeos Code Analysis (англ.). Ohloh. — Анализ исходного кода eyeos. Архивировано из первоисточника 22 августа 2011. Проверено 8 апреля 2010.
- ↑ eyeOS Team. 5.2 The JavaScript side and the PHP side // eyeos developer manual. — P. 23.
- ↑ Дэвид Флэнаган. 13.4.1. Букмарклеты // JavaScript. Подробное руководство = JavaScript. The Definite Guide / Перевод А. Киселева. — 5-е изд. — СПб.: «Символ-Плюс», 2008. — С. 267. — ISBN 5-93286-103-7
- ↑ User javascript (англ.). Opera tutorial. Opera Software. Архивировано из первоисточника 22 августа 2011. Проверено 27 ноября 2009.
- ↑ UJS Manager for Opera makes it easy to manage userscripts (англ.) (25 November 2009). Архивировано из первоисточника 22 августа 2011. Проверено 27 ноября 2009.
- ↑ Examples of use. Greasemonkey scripts (англ.). Opera tutorial. Opera Software. Архивировано из первоисточника 22 августа 2011. Проверено 27 ноября 2009.
- ↑ User Scripts (англ.). The Chromium Projects. Архивировано из первоисточника 22 августа 2011. Проверено 4 июня 2010.
- ↑ 1 2 Java™ SE 6 Release Notes (англ.). Sun Microsystems, Inc.. — Анализ исходного кода Mozilla Firefox. Архивировано из первоисточника 22 августа 2011. Проверено 19 ноября 2009.
- ↑ Create entire apps using JavaScript and Ajax (англ.). Aptana Inc (2009). Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Aptana: Jaxer Guide: Introduction (англ.). Aptana Inc. Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Jaxer Code Analysis (англ.). Ohloh. — Анализ исходного кода Jaxer. Архивировано из первоисточника 22 августа 2011. Проверено 23 декабря 2009.
- ↑ Johnson, Ryan Aptana License for Jaxer (англ.). Source code Git repository. Aptana Inc (12 August 2009). Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Persevere helps you rapidly develop data-driven JavaScript-based rich internet applications. (англ.). Persevere (2008). Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ persevere-framework Code Analysis (англ.). Ohloh. — Анализ исходного кода persevere-framework. Проверено 22 декабря 2009.
- ↑ kriszyp. License (англ.). Source code SVN repository. Persevere (31 October 2008). Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ helma.org (англ.). Helma.org. Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Helma Code Analysis (англ.). Ohloh. — Анализ исходного кода Helma. Проверено 22 декабря 2009.
- ↑ Helma License version 2.0 (англ.). Helma.org. Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ v8cgi Code Analysis (англ.). Ohloh. — Анализ исходного кода v8cgi. Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Zara, Ondrej License (англ.). Source code SVN repository (3 September 2009). Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ node.js Code Analysis (англ.). Ohloh. — Анализ исходного кода node.js. Архивировано из первоисточника 22 августа 2011. Проверено 13 января 2010.
- ↑ Dahl, Ryan License (англ.). Source code GIT repository (26 May 2009). Архивировано из первоисточника 22 августа 2011. Проверено 13 января 2010.
- ↑ Yegge, Steve Rhino on Rails (англ.) (26 June 2007). Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Yegge, Steve Rhinos and Tigers (англ.) (14 June 2008). Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Kairer, Ryan Palm Announces the Palm webOS (англ.) (8 January 2009). Архивировано из первоисточника 22 августа 2011. Проверено 16 октября 2009.
- ↑ Целиков, Дмитрий Анонсировано первое руководство для программирования в среде Palm webOS (18 февраля 2009). Проверено 16 октября 2009.
- ↑ Allen M. Palm webOS. — 1st ed. — O'Reilly Media, 2009. — 464 p. — ISBN 978-0-596-15525-4
- ↑ .Mozilla Firefox Code Analysis (англ.). Ohloh. — Анализ исходного кода Mozilla Firefox. Проверено 16 октября 2011.
- ↑ Sunder Pichai, Linus Upson. Представляем операционную систему Google Chrome (рус.). Блог Google Россия (8 июля 2009). Архивировано из первоисточника 22 августа 2011. Проверено 20 ноября 2009.
- ↑ Winship, Dan JavaScript - GNOME live! (англ.). GNOME. Архивировано из первоисточника 22 августа 2011. Проверено 28 декабря 2009.
- ↑ 1 2 Stich, Christian Introducing the JavaScript Object Model for Excel Services in SharePoint 2010 (англ.) (30 November 2009). Архивировано из первоисточника 22 августа 2011. Проверено 1 декабря 2009.
- ↑ 1 2 Stich, Christian Simple Access to Spreadsheet Data Using the Excel Services 2010 REST API (англ.) (4 November 2009). Архивировано из первоисточника 22 августа 2011. Проверено 1 декабря 2009.
- ↑ Dr Mark Alexander Bain. Accessing the OOo IDE // Learn OpenOffice.org Spreadsheet Macro Programming: OOoBasic and Calc automation / Reviewer: Andrew Pitonyak. — 1st. — Birmingham: Packt Publishing, 2006. — P. 8 — 11. — (From Technologies to Solutions). — ISBN 1847190979
- ↑ 1 2 Writing Office Scripts in JavaScript (англ.). OpenOffice.org. Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Writing Macros (англ.). OpenOffice.org. Архивировано из первоисточника 22 августа 2011. Проверено 22 декабря 2009.
- ↑ Reed D. Rethinking CS0 with JavaScript (англ.) // Technical Symposium on Computer Science Education. Proceedings of the thirty-second SIGCSE technical symposium on Computer Science Education. — Charlotte, North Carolina, United States: ACM, 2001. — С. 100 — 104. — ISBN 1-58113-329-4.
- ↑ Драч А. Н. Повышение педагогического мастерства в области ИКТ-образования в процессе преподавания JavaScript на факультативных занятиях // Информационные технологии в образовании — 2008 : Сборник научных трудов участников VII научно-практической конференции-выставки 30 — 31 октября 2008 г.. — Ростов-на-Дону: Ростиздат, 2008. — С. 63. — ISBN 978-5-7509-0971-1.
- ↑ Босова И.Н. Разработка образовательных программ по информатике на вариативной основе и индивидуальных учебных планов // Информационные технологии в образовании — 2009 : Сборник научных трудов участников IX научно-практической конференции-выставки 29 — 30 октября 2009 г.. — Ростов-на-Дону: Ростиздат, 2009. — С. 25 — 26. — ISBN 978-5-7509-0971-1.
- ↑ Wu P. Teaching basic game programming using JavaScript (англ.) // Journal of Computing Sciences in Colleges. Papers of the Second Anual CCSC Southwestern Conference. — Consortium for Computing Sciences in Colleges, USA: ACM, 2009. — В. 4. — Т. 24. — С. 211 — 220. — ISSN 1937-4771.
- ↑ Zakas, Nikolas Computer science in JavaScript: Linked list (англ.). Computer Science (13 April 2009). Архивировано из первоисточника 22 августа 2011. Проверено 12 ноября 2009.
- ↑ New in JavaScript 1.6 (англ.). Mozilla Developer Center. — Новое в JavaScript версии 1.6. Архивировано из первоисточника 22 августа 2011. Проверено 5 октября 2009.
- ↑ New in JavaScript 1.7 (англ.). Mozilla Developer Center. — Новое в JavaScript версии 1.7. Архивировано из первоисточника 22 августа 2011. Проверено 5 октября 2009.
- ↑ New in JavaScript 1.8 (англ.). Mozilla Developer Center. — Новое в JavaScript версии 1.8. Архивировано из первоисточника 22 августа 2011. Проверено 15 февраля 2010.
- ↑ New in JavaScript 1.8.1 (англ.). Mozilla Developer Center. — Новое в JavaScript версии 1.8.1. Архивировано из первоисточника 22 августа 2011. Проверено 15 февраля 2010.
- ↑ 1 2 Final draft of ECMA-262 — the ECMAScript language standard — has been published (англ.). ECMA. — Анонс окончательного варианта проекта пятой редакции ECMA-262. Архивировано из первоисточника 22 августа 2011. Проверено 25 сентября 2009.
- ↑ Horwat, Waldemar ES5 is an ECMA standard (англ.). Список рассылки Mozilla (4 December 2009). — Сообщение об официальном принятии ECMAScript 5 в качестве стандарта ECMA. Проверено 9 декабря 2009.
- ↑ djwm. New version of JavaScript approved (англ.) (7 December 2009). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ About the programming environment (англ.). Microsoft Developer Network. Microsoft. Архивировано из первоисточника 22 августа 2011. Проверено 5 ноября 2009.
- ↑ Opera DragonFly. Opera Software. Архивировано из первоисточника 22 августа 2011. Проверено 19 декабря 2009.
- ↑ Hatcher, Timothy Introducing Drosera (англ.) (28 June 2006). Архивировано из первоисточника 22 августа 2011. Проверено 5 ноября 2009.
- ↑ Christian Johansen. Chapter 1. Automated Testing // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 3. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.1.4. Features of xUnit Test Frameworks. The Test Runner // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 24, 25. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.3.1. Crosscheck // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 28. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.3.2. env.js // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 28, 29. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.3.3. Blue Ridge // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 29. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.3.4. The Issue With Headless Test Runners // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 29. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ C. Titus Brown, Gheorghe Gheorghiu, Jason Huggins. 3.1. A Brief History of Selenium // An Introduction to Testing Web Applications with twill and Selenium. — O'Reilly Media, Inc, 2007. — 60 p.
- ↑ Christian Johansen. 3.4. One Test Runner To Rule Them All // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 29. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.4.1. How JsTestDriver Works // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 29. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Selenium Remote-Control (англ.). seleniumhq.org. Архивировано из первоисточника 22 августа 2011. Проверено 16 марта 2010.
- ↑ Ismayle de Sousa Santos; Pedro de Alcântara dos Santos Neto Automação de testes funcionais com o Selenium (порт.) (pdf). Проверено 16 марта 2010.
- ↑ Резиг, Джон TestSwarm (англ.) (25 August 2009).(недоступная ссылка — история) Проверено 16 марта 2010.
- ↑ Christian Johansen. 3.1.6. Dependencies // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 25. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.2.1. YUI Test // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 26. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Christian Johansen. 3.2.2. Other In-Browser Testing Frameworks // Test Driven JavaScript Development. — Addison-Wesley Professional, 2010. — P. 28. — (Rough Cuts). — ISBN 0-321-68391-9, 978-0-321-68391-5
- ↑ Крокфорд, Дуглас Малыш-программист на JavaScript (англ.). — Статья, раскрывающая связь между JavaScript и Scheme. Архивировано из первоисточника 22 августа 2011. Проверено 28 сентября 2009.
- ↑ Толксдорф Р. Языки программирования для JavaScript (англ.). is-research. — Подборка реализаций языков программирования на JavaScript.. Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ hotruby. Ruby on JavaScript and Flash (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Cooper P. HotRuby: A JavaScript & Flash Virtual Machine That Runs Ruby (англ.). Rubi Inside. Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Шустер В. HotRuby — Ruby 1.9/YARV opcode interpreter in Javascript (англ.). infoQ. — Описание HotRuby.. Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Formiga, Andrei s-mr. Self-made Rhino (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ Hlavaty, Tom WPS: PostScript for the Web (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ 6502asm.com — 6502 compatible assembler and emulator in javascript (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Cappuccino Web Framework — Build Desktop Class Applications in Objective-J and JavaScript (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Yhc/Javascript/Brief overview (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Monash Toy Prolog (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ ioctl. Prolog in JavaScript (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Online Cat Interpreter (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ BiwaScheme. Implementation Status (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 28 ноября 2009.
- ↑ Strom, Nikko About Quite BASIC (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Orcutt, Bill About Lily (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 февраля 2010.
- ↑ Jacobson, Kyle wForth - A JavaScript Forth Interpreter (англ.) (3 December 2008). Архивировано из первоисточника 22 августа 2011. Проверено 12 февраля 2010.
- ↑ phype (англ.). code.google.com. Архивировано из первоисточника 22 августа 2011. Проверено 12 февраля 2010.
- ↑ phype Licenses (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 февраля 2010.
- ↑ Package Information: HTML_Javascript (англ.). PEAR — PHP Extension and Application Repository. Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ TCLLIB — Tcl Standard Library: javascript (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Data::JavaScript (англ.). Comprehensive Perl Archive Network. Архивировано из первоисточника 22 августа 2011. Проверено 12 октября 2009.
- ↑ Zakas N. ECMAScript Support in Web Browsers // Professional JavaScript for Web Developers. — 2nd ed. — USA, Canada: Wiley Publishing, Inc., 2009. — P. 5, 6. — ISBN 978-0-470-22780-0
- ↑ Web Browser ECMAScript Support (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 28 октября 2009.
- ↑ Web Browser DOM Support (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 28 октября 2009.
- ↑ Krill, Paul. Eich: JavaScript getting faster, could displace Flash, InfoWorld (6 ноября 2009). Проверено 11 ноября 2009.
- ↑ Walden, Jeff Check SpiderMonkey correctness on Sputnik test framework (англ.). Система отслеживания ошибок в продуктах Mozilla Bugzilla (29 June 2009). — Сообщение об ошибках в SpiderMonkey. Проверено 27 ноября 2009.
- ↑ Blandy, Jim Integrate Google Sputnik test suite (англ.). Система отслеживания ошибок в продуктах Mozilla Bugzilla (30 June 2009). — Предложение интеграции Sputnik в инфраструктуру тестирования (англ.) Mozilla. Проверено 27 ноября 2009.
- ↑ 1 2 Hansen, Christian Plesner Launching Sputnik into Orbit (англ.) (29 June 2009). — Анонс Sputnik, инструмента для тестирования соответствия спецификации ECMAScript реализаций языка. Архивировано из первоисточника 22 августа 2011. Проверено 27 ноября 2009.
- ↑ Zaytsev, Juriy Sputniktests web runner (англ.) (9 November 2009). — Исследование соответствия браузеров спецификации ECMAScript.(недоступная ссылка — история) Проверено 27 ноября 2009.
- ↑ djwm. Google launches runnable test suite for browser ECMAScript/JavaScript (англ.). h-online.com (11 March 2010). Архивировано из первоисточника 22 августа 2011. Проверено 12 марта 2010.
- ↑ Taft, Darryl K. How Does IE 8 Behave? (англ.). eWeek (11 March 2010). — Статья, излагающая результаты исследования инженерами Google, в отношении корректности поддержки браузерами JavaScript, основываясь на тестировании с помощью Sputnik. Архивировано из первоисточника 22 августа 2011. Проверено 12 марта 2010.
- ↑ allenwb. ECMAScript 5 Conformance Suite (англ.) (1 July 2009). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ Oiaga, Marius Microsoft Releases Tests for the Evolution of JavaScript (англ.) (30 June 2009). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ allenwb. ECMAScript 5 Conformance Suite. Version 0.2. Download page (англ.) (13 September 2009). Архивировано из первоисточника 22 августа 2011. Проверено 12 марта 2010.
- ↑ Clary, Bob JavaScript Test Suite (англ.) (3 October 2004). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ Begle, Christine JavaScript Test Library (англ.). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ 1 2 Флэнаган Д. 13.8.1. Чего не может JavaScript // JavaScript. Подробное руководство = JavaScript. The Definite Guide / Перевод А. Киселева. — 5-е изд. — СПб.: «Символ-Плюс», 2008. — С. 280, 281. — ISBN 5-93286-103-7
- ↑ Флэнаган Д. 13.8.2. Политика общего происхождения // JavaScript. Подробное руководство = JavaScript. The Definite Guide / Перевод А. Киселева. — 5-е изд. — СПб.: «Символ-Плюс», 2008. — С. 281 — 283. — ISBN 5-93286-103-7
- ↑ Mozilla Cross-Site Scripting Vulnerability Reported and Fixed (англ.). MozillaZine (28 February 2004). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Kottelin, Thor Right-click “protection”? Forget about it (англ.) (17 June 2008). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Habryn, Mikolaj J. Buffer overflow in crypto.signText() (англ.) (1 March 2006). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Festa, Paul Buffer-overflow bug in IE (англ.) (19 August 1998). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Apple Safari JavaScript Buffer Overflow Lets Remote Users Execute Arbitrary Code and HTTP Redirect Bug Lets Remote Users Access Files (англ.) (2 March 2006). Проверено 24 ноября 2009.
- ↑ Farrell, Nick Turn off Javascript in IE again (англ.) (24 November 2009). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Web User. Microsoft issues IE flaw advice (англ.) (24 November 2009).(недоступная ссылка — история) Проверено 24 ноября 2009.
- ↑ hdm. Microsoft WebViewFolderIcon ActiveX Control Buffer Overflow Vulnerability (англ.) (17 July 2006). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Macromedia Flash Activex Buffer Overflow (англ.) (1 March 2002). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Zero-day vulnerabilities in Firefox extensions discovered (англ.) (20 November 2009). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Manion, Art Microsoft Internet Explorer does not properly validate source of redirected frame (англ.) (3 June 2004). Проверено 24 ноября 2009.
- ↑ Privilege escalation via DOM property overrides (англ.) (2005). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
- ↑ Canavan, John JS.Seeker.K (англ.) (1 October 2003). Архивировано из первоисточника 22 августа 2011. Проверено 24 ноября 2009.
Спецификации
- ↑ 1 2 3 18.2.1 Элемент SCRIPT (англ.). Спецификация HTML 4.01. W3C (24 декабря 1999 г.). — Описание элемента Script. Архивировано из первоисточника 22 августа 2011. Проверено 25 сентября 2009.
- ↑ TC39. 4. Overview // ECMAScript Language Specification. — 5th ed. — 2009. — P. 1, 2.
- ↑ Document Object Model (DOM) Level 3 Core Specification (англ.). W3C (7 April 2004). Архивировано из первоисточника 22 августа 2011. Проверено 6 ноября 2009.
- ↑ HTML5. Draft Standard — 8 December 2009 (англ.). W3C (8 December 2009). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ Window Object 1.0 W3C Working Draft 07 April 2006 (англ.). W3C (7 April 2006). Архивировано из первоисточника 22 августа 2011. Проверено 9 декабря 2009.
- ↑ 18.2.1 The SCRIPT element (англ.). Спецификация HTML 4.01. W3C (24 декабря 1999 г.). Архивировано из первоисточника 22 августа 2011. Проверено 15 ноября 2009.
- ↑ 18.2.3 Intrinsic events (англ.). Спецификация HTML 4.01. W3C (24 декабря 1999 г.). Архивировано из первоисточника 22 августа 2011. Проверено 15 ноября 2009.
- ↑ Client-side Scripting and HTML (англ.). W3C. — Использование клиентских скриптов с HTML. Архивировано из первоисточника 22 августа 2011. Проверено 8 октября 2009.
- ↑ Перечень атрибутов (англ.). Спецификация HTML 4.01. W3C (24 декабря 1999 г.). — Сводная таблица атрибутов HTML. Архивировано из первоисточника 22 августа 2011. Проверено 25 сентября 2009.
- ↑ TC39. Introduction // ECMAScript Language Specification. — 5th ed. — 2009.
Комментарии
- ↑ Строго говоря, согласно разделу Conformance спецификации ECMA-262, JavaScript можно назвать соответствующей реализацией спецификации ECMAScript.
- ↑ C#, PHP, Perl, Python, Java.
- ↑ Имеется в виде отдельной библиотеки JSAN (англ.).
- ↑ Однако это не мешает рассматривать DOM как составную часть языка, приложения или библиотеки. Так например, при описании целей ES-Harmony Брендан Айх оговаривает как одну из целей создания языка, что он должен хорошо подходить для создания библиотек, которые, в том числе, могут включать и DOM.
- ↑ Проект 'Computer science in JavaScript' включает набор классических парадигм, алгоритмов и подходов, написанных на JavaScript и доступных под лицензией MIT.
Ссылки

Книга JavaScript в Викиучебнике? 
JavaScript в Викиверситете? 
JavaScript на Викискладе? Сайты
Документация
- Пятая редакция спецификации ECMA-262 (англ.)
- Третья редакция спецификации ECMA-262 (англ.)
- Mozilla. Документация по JavaScript (рус.)
Справочники
- Поддержка JavaScript браузерами (англ.)
- Поддержка ECMAScript браузерами (англ.)
- Поддержка DOM браузерами (англ.)
Тематические ресурсы
Блоги известных авторов книг по JavaScript
- Блог Николаса Закаса (англ.)
- Блог Джона Резига (англ.)
- Блог Стояна Стефанова (англ.)
- Блог Дэвида Флэнагана (англ.)
JavaScript Анализ кода JavaScriptLint · JSHint · JSLint Компиляторы CoffeeScript · Google Closure Compiler · Google Web Toolkit · Morfik · Script# Concepts AJAX · Client-side · Библиотека JavaScript · DHTML · Синтаксис JavaScript · Ненавязчивый JavaScript Отладчики Firebug · Opera Dragonfly · Microsoft Script Editor · Microsoft Script Debugger · Visual Studio · Visual Web Developer Express · Venkman · Web Inspector Генераторы документации JSDoc Редакторы Comparison of JavaScript-based source code editors Движки Сравнение браузерных движков · Список движков ECMAScript · Список движков JavaScript Фреймворки Сравнение фреймворков JavaScript · Список библиотек JavaScript Связанные языки ActionScript · CoffeeScript · ECMAScript · JavaScript OSA · JScript · VBScript · Dart (замена) Связанные технологии Каскадные таблицы стилей · Document Object Model · HTML · JSON Ресурсы JSAN · NuGet Server-side Active Server Pages · CommonJS · Node.js · Wakanda Модульное тестирование JSUnit · List of JavaScript unit testing frameworks ECMAScript Диалекты ActionScript · Caja · JavaScript (движки) · JScript · JScript .NET · Objective-J · QtScript · WMLScript Движки
(сравнение)Carakan · Futhark · InScript · JavaScriptCore (SquirrelFish) · JScript · KJS · Linear B · Narcissus · QtScript · Rhino · YAJI · SpiderMonkey (TraceMonkey, JägerMonkey) · Tamarin · V8 · Chakra Фреймворки,
библиотекиJavaScript
(сравнение)Client-side
(список, фреймворки AJAX)Ample SDK · CougarXML · Dojo · Echo · Ext JS · Google Web Toolkit · jQuery · Lively Kernel · midori · MochiKit · MooTools · OpenLink AJAX · Prototype · Pyjamas · qooxdoo · Rialto · Rico · script.aculo.us · SmartClient · SproutCore · Spry · YUI Library Server-side
(сравнение)AppJet · Jaxer · Node.js Библиотеки
(список)SWFObject · SWFAddress ActionScript PureMVC Множественные
реализацииCappuccino (JavaScript, Objective-J) Люди Брендан Айк · Дуглас Крокфорд · Джон Резиг Другое DHTML · Ecma International · JSAN · JSDoc · JSLint · JSON · JSSS · Sputnik · SunSpider · CommonJS Основные языки программирования (сравнение • IDE • история • хронология) Используемые
в разработкеАда • APL • Язык ассемблера • ActionScript • ABAP/4 • AutoIt • AWK • Бейсик • Си • Кобол • C++ • C# • Cω • Clarion • Clojure • ColdFusion • Common Lisp • D • dBase • Delphi • Eiffel • Erlang • Euphoria • F# • Форт • Фортран • Gambas • Go • Groovy • HAL/S • Haskell • Icon • Java • JavaScript • Limbo • Lua • Модула-3 • Object Pascal • Objective-C • OCaml • Oz • Parser • Паскаль • Компонентный Паскаль • Perl • PHP • PowerBASIC • Python • ПЛ/1 • Пролог • Ruby • Scala • Scheme • Smalltalk • SQL • PL/SQL • Tcl • Vala • Visual Basic (.NET)
Академические IEC 61131-3 Instruction List • ST • FBD • Ladder Diagram (LD) • SFC
Прочие Эзотерические Визуальные Веб и веб-сайты Глобально Локально Виды сайтов
и сервисовВиртуальный атлас • Баннерная сеть • Блог (платформа) • Видеохостинг • Вики (список движков • список сайтов) • Сайт-визитка • Вопрос-ответ • Закладки • Службы знакомств • Каталог ресурсов • Интернет-магазин • Микроблог • Тамблелог • Новостной сайт • Поисковая система (список) • Порносайт • Социальная сеть • BitTorrent-трекер • Файлообменник • Форум (Сервис • Имиджборд) • Фотохостинг • Чат
Создание и
обслуживаниеТипы макетов,
страниц, сайтовТехническое Веб-сервер (сравнение) • Браузер (список • сравнение) • CMF (список (англ.)) • CMS (список (англ.)) • HTTP (ответы • заголовки) • SPDY • CGI • HTML • XHTML • CSS • JavaScript • DHTML • DOM • XML • AJAX • JSON • Flash • RSS • Atom • Микроформат • favicon.ico • robots.txt • Sitemaps • Карта сайта • .htaccess
Маркетинг Социум и культура Категории:- Появились в 1995 году
- Языки программирования по алфавиту
- Форматы файлов
- JavaScript
- Языки с динамической типизацией
- Языки веб-программирования
Wikimedia Foundation. 2010.