- Информационный дизайн
-
Информационный дизайн — отрасль дизайна, практика художественно-технического оформления и представления различной информации с учётом эргономики, функциональных возможностей, психологических критериев восприятия информации человеком, эстетики визуальных форм представления информации и некоторых других факторов[2].
В информационном дизайне традиционные и новые принципы дизайна применяются к процессу преобразования сложных и неструктурированных данных в ценную, осмысленную информацию[3]. С помощью картинок, символов, цвета, слов происходит передача идей, иллюстрация данных или визуализация отношений[4].
Дино Карабег дал следующее определение информационного дизайна:
Информационный дизайн — это дизайн информации.Оригинальный текст (англ.)Information design is the design of information.
— [5]
В цитируемой работе определение развёртывается: информационный дизайн противопоставляется традиционному информированию, при котором профессионалы в своей области ведут информационную коммуникацию традиционными средствами, используя традиционные для той или иной сферы деятельности каналы. Для информационного дизайна важны ответы на следующие вопросы[5]:
- Каковы цели информации в данной культуре?
- Как они могут достигаться эффективнее?
- Каким новым целям может служить информация?
- Как информация должна быть представлена, чтобы достичь целей?[5]
В своей статье Герлинде Шуллер (Gerlinde Schuller) приводит следующую формулу информационного дизайна:
Информационный дизайн = Сложность + Междисциплинарность + ЭкпериментОригинальный текст (англ.){{{2}}}
— [6]
с данными ниже объяснениями. Информационный дизайн
- делает сложные наборы фактов доступными восприятию,
- требует междисциплинарного подхода к коммуникации, например, сочетая умения графического дизайна, трёхмерного дизайна, цифровых технологий, когнитивистики, теории информации, культурологии,
- следует развивать в направлении экспериментирования, расширяя репертуар средств и не исключая из рассмотрения сложные системы.
В сборнике Information design[3] Джеф Раскин заявил, что «информационный дизайн» — неправильное название, так как саму информацию нельзя проектировать, в отличие от способов её передачи и представления[7].
Содержание
Принципы
- Основной источник:[8]
Основной целью информационного дизайна является ясность коммуникации: сообщение должно не только быть точно передано отправителем, но и правильно понято получателем.
Информационный дизайн строится на функциональных и эстетических принципах.
К функциональным принципам можно отнести:
- облегчение понимания и обучения;
- чёткая структура сообщения;
- ясность;
- простота;
- единство (англ. unity) элементов сообщения;
- обеспечение высокого качества сообщения;
- уменьшение стоимости.
К эстетическим принципам относятся:
- гармония и пропорциональность.
История
Термин англ. information design, обозначающий междисциплинарную область исследований, появился в 1970-х. Некоторые графические дизайнеры стали использовать этот термин, а в 1979 году стал выпускаться журнал «Information Design Journal». По воспоминаниям редактора журнала, новое издание имело целью привнести дизайнерский процесс (планирование) в информационную коммуникацию, содержание и язык в дополнение к форме, в противовес броской информационной графике той поры[9]. Необходимость наглядного представления информации возникла давно, и характерные для информационного дизайна работы в виде инфографики появились задолго до определения самого понятия:
- Иллюстрация из «Эссэ о рабстве и коммерции рода человеческого» Томаса Кларксона, 1786;
- Карта распространения холеры Джона Шоу (англ.)русск., 1854;
- Марш Наполеона Шарля Минарда (фр.)русск., 1861;
- Карта лондонской подземки Харри Бека (англ.)русск., 1933[10];
- Диаграмма отношения музыкальных нот Куинби (англ. E.J. Quinby), 1941[11]
и другие[12].
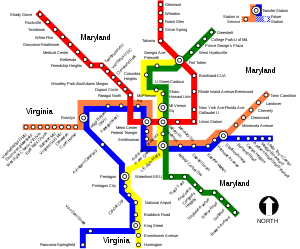
Работы информационного дизайна Расположение рабов на борту корабля, 1786Карта метро ВашингтонаОбласти болей в ступнеМетоды дизайна
Сортировка карточек
Сортировка карточек является одним из методов проектирования структуры веб-портала или программного приложения, в котором участвуют потенциальные пользователи. Метод направлен на выявление структуры, упрощающей нахождение нужной информации пользователями. Суть метода заключается в распределении карточек с названиями материалов сайта по группам. Имеются открытая и закрытая разновидности метода, в зависимости от того, имеют ли пользователи возможность создавать свои группы или же набор групп жёстко задан. К достоинствам метода относятся его простота, дешевизна, быстрота проведения, проверенность временем, привлекательность для пользователей. К недостаткам можно отнести отсутствие учёта задач пользователей, разброс результатов, трудоёмкость анализа результатов, возможная поверхностность[13].
Распространённые приёмы
- Основные источники:[14]
Акцентирование
Изменением различных параметров текста (размера и начертания шрифта, позиции, и т. п.) можно добиться контраста для части текста, на который необходимо обратить внимание читателя.
Параллельное изложение
Заметки на полях — параллельные тексты, фонарики (жарг.) — помогают привлечь внимание к наиболее важным моментам.
Добавление «воздуха»
Значимые части материала можно выделить путём окружения его пустым пространством — «воздухом». «Воздушный» документ и его части приятнее и легче читать, придаёт тексту изящество.
Излишняя усложнённость
Одной из проблем с информационным дизайном можно считать его излишнюю усложнённость[15] (англ. over-designed), которая может выражаться в наличии отвлекающих внимание элементов[16].
Применение
Информационный дизайн находит применение в различных областях деятельности, таких как[17]:
- информационные материалы (в любом виде) и формы для получения информации;
- внутренний документооборот предприятия;
- указатели и организация среды для ориентации (англ. wayfinding) в пространстве;
Известные информационные дизайнеры
- Тафти, Эдвард[18]
- Раскин, Джеф[19]
- Артемий Лебедев[20]
- Артём Горбунов
- Ладислав Сутнар (англ.)русск.
- Отто Неурат (англ.)русск.
- Ричард Саул Вурман (англ.)русск.[21]
Примеры
Этот раздел статьи ещё не написан. Согласно замыслу одного из участников Википедии, на этом месте должен располагаться специальный раздел.
Вы можете помочь проекту, написав этот раздел.Примечания
- ↑ это работа на стыке графического и информационного дизайнов и картографии
- ↑ Robert Jacobson, Information design methods and the applications of virtual worlds technology at WORLDESIGN, Inc.
- ↑ 1 2 Jacobson, 1999, p. 342
- ↑ John Emerson, Visualizing Information for Advocacy: An Introduction to Information Design
- ↑ 1 2 3 Karabeg, 2002
- ↑ Gerlinde Schuller, Information Design = Complexity + Interdisciplinarity + Experiment, AIGA, 2007
- ↑ Albers et al (editors), 2003, p. 21
- ↑ Information Design: An Introduction, Rune Pettersson
- ↑ Origins of the IDA: Information Design Association. Infodesign.org.uk (1 мая 1996). Проверено 5 марта 2010. (сохранилось здесь)
- ↑ Карта лондонской подземки, 1933
- ↑ Диаграмма отношения музыкальных нот E.J. Quinby
- ↑ Information Design Student Resources, Stevens-Henager College Online
- ↑ Donna Maurer, Todd Warfel Card sorting: a definitive guide (рус.) (7 апреля 2004). Архивировано из первоисточника 29 октября 2012. Проверено 31 августа 2012.
- ↑ Лекция Максима Ильяхова, Культура письменной речи в информационном обществе, МГУ им. М. В. Ломоносова
- ↑ Универсальный русско-английский словарь. Академик.ру. 2011
- ↑ Dominic R. Villari, Information Design
- ↑ Sue Walker, Linda Reynolds Information Design. Архивировано из первоисточника 29 октября 2012.
- ↑ Joshua Yaffa, The information sage, Washington Monthly, 2011
- ↑ Jacobson, 1999
- ↑ Екатерина Ягофарова Web-дизайнер (рус.). Центр профориентации ПрофГид. Архивировано из первоисточника 29 октября 2012. Проверено 27 августа 2012.
- ↑ 1995 AIGA MEDAL
Литература и ссылки
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- И. Розенсон Основы теории дизайна. — СПб.: Питер, 2006. — 224 с. — ISBN 5-469-01143-7
- Jakob Nielsen’s Website (англ.). Архивировано из первоисточника 29 октября 2012. Проверено 24 августа 2012.
- Information Design Source Book / Institute for Information Design Japan. — Birkhäuser Architecture, 2001. — 307 p. — ISBN 978-3764371210
- Information Design / Edited by Robert Jacobson. — MIT press, 1999. — 373 p. — ISBN 978-0-262-10069-4
- InfoDesign: understanding by Design (англ.). Peter J. Bogaards. Архивировано из первоисточника 29 октября 2012. Проверено 24 августа 2012.
- Content and Complexity: information Design in Technical Communication / Michael J. Albers, Beth Mazur, Mary Beth Mazur. — Routledge, 2003. — P. 13-34. — 380 p. — ISBN 9780805841411
- Karabeg, Dino Designing Information Design // Information Design Journal. — 2002. — Т. 11. — № 1. — P. 82-90(9). — ISSN 0142-5471. — DOI:10.1075/idj.11.1.12kar
- Jenn Visocky O'Grady, Ken Visocky O'Grady The Information Design Handbook. — HOW Books, 2008. — 224 p. — ISBN 978-1600610486
- Edward R. Tufte The Visual Display of Quantitative Information. — 2nd edition. — Graphics Pr, 2001. — 200 p. — ISBN 978-0961392147
- Edward R. Tufte Envisioning Information. — Graphics Pr, 1990. — 126 p. — ISBN 978-0961392116
- Edward R. Tufte Visual Explanations: Images and Quantities, Evidence and Narrative. — Graphics Press, 1997. — 156 p. — ISBN 978-0961392123
 Категория:
Категория:- Дизайн
Wikimedia Foundation. 2010.